I have been giving lists of experience prototyping tools and tips for doing research to quite a lot of students recently, so I thought I would start compiling it into a file, which has turned into quite a lengthy – and I hope useful – resource. I’ll try and keep this regularly updated.
[Last update: 2015-08-19 added link to Principle for Mac]
Mockups & Experience Prototyping Tools
Pen, Paper and Scissors
Yes, that’s right. Basic pen and paper mockups, along with a bit of double-sided sticky tape, glue, sticky notes and scissors or a knife can get you a long way. Often you’re just trying to get a sense of the flow of something or you might be trying to quickly visualise how something will work or feel. It takes almost no time to sketch up something with some markers, cut pieces out and stick them onto cardboard. It’s a good way to workshop ideas in a kind of 3D brainstorming/bodystorming way.
It’s also a useful way of building quick mockups for a slideshow/demo video of how a concept might work. Need an iPhone app screen? Sketch the app on a bit of paper, stick it to a real iPhone and photograph someone using it. This is much better than just showing a sketch of the app screen alone – context is king.
Stickers on Boxes
An extension of this approach is Stickers on Boxes, a “prototyping tool for generating objects that communicate concepts quickly & simply,” created by Anvil. It’s what it sounds like – a set of small cardboard boxes and lots of stickers that you can stick on them to create basic prototypes with. Conceivably, you could also expand these into functional prototypes by adding some Arduino circuitry and LEDs, etc.
Clickable prototyping apps
Keynote and Keynotopia
Keynotopia is a set of Keynote templates for creating Web and app (iOS and Android) mockups and wireframes in Keynote. Keynote’s snap-to-object and alignment tools and the ability to assign hyperlinks from objects to other slides makes it an ideal wireframing/mockup tool. You can export as a clickable PDF and run it fullscreen to test a web or smartphone app prototype, or any other interface you care to imagine (a ticket machine, for example). Can be powerful in combination with LiveView Screencaster running on a touchscreen iOS device. Edenspiekermann recently wrote a blog post about how this fits into their workflow.
Another use of Keynote is to create narrated slideshow concept videos of a service. Shooting video demos is, of course, possible if you have the skills, but for most people the effort required to get these looking better than your uncle’s home-movies is time better spent doing some good mockups and design work. On the other hand, photography is relatively easy to do relatively well. Even without a decent lighting set-up you can shoot either in natural light or with a good, ceiling-bounced flash and get some decent images. The other advantages it that it’s easy to Photoshop a still image of sketched screen mockup into a photograph of someone holding a smartphone. It is is possible, but a lot of work to try and do the same thing with video.
Once you have created your storyboard images (which might be a mix of photos and sketches), you can import them into Keynote and then play the slideshow and record a narrative at the same time. Keynote can export this as a movie for you. It’s a lot easier than trying to do all this in a video editing application, such as iMovie.
Keynote Kung-Fu
A Keynotopia alternative is Keynote Kung-Fu, which also provides a set of wireframing tools and templates for Keynote and is only $12.
Mockapp
Mockapp is was another tool for iOS to mock-up clickable applications. They are now “working on something awesome.”
POP App

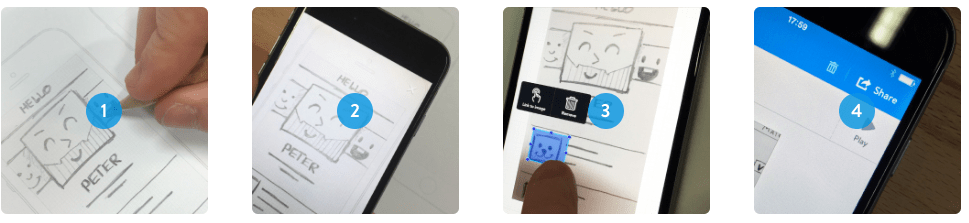
POP (Prototyping on Paper) App was one of the first apps to allow you to very quickly make clickable prototypes. You simply sketch screens on paper and photograph them. Then you can add hotspots and gestures to link them together. It’s probably the quickest way to go from rough idea to experience prototype out there. They now have Dropbox sync support and a few other goodies too. Also, they have a whole bunch of sketch template PDFs to download.
Free for two projects. Paid POP app plans allow for extra or unlimited users and projects.
Marvel App

Marvel app works much the same way as POP app, but with more of an emphasis on Dropbox syncing and support, so that you can upload designed assets and link them together quickly (which you can now do with POP app of course).
Free to use. Paid Marvel plans add extra features such as export, security, sharing, etc.
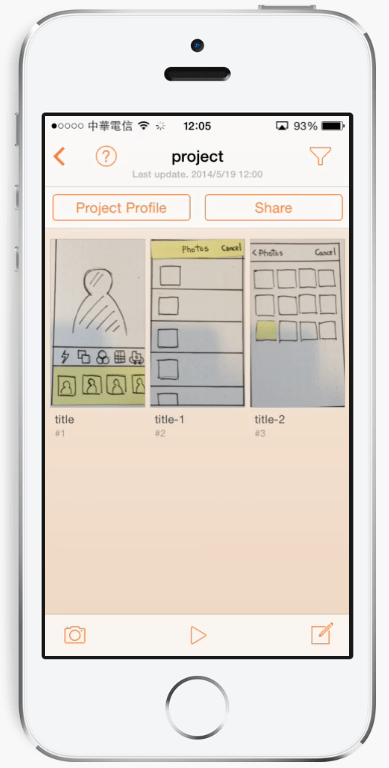
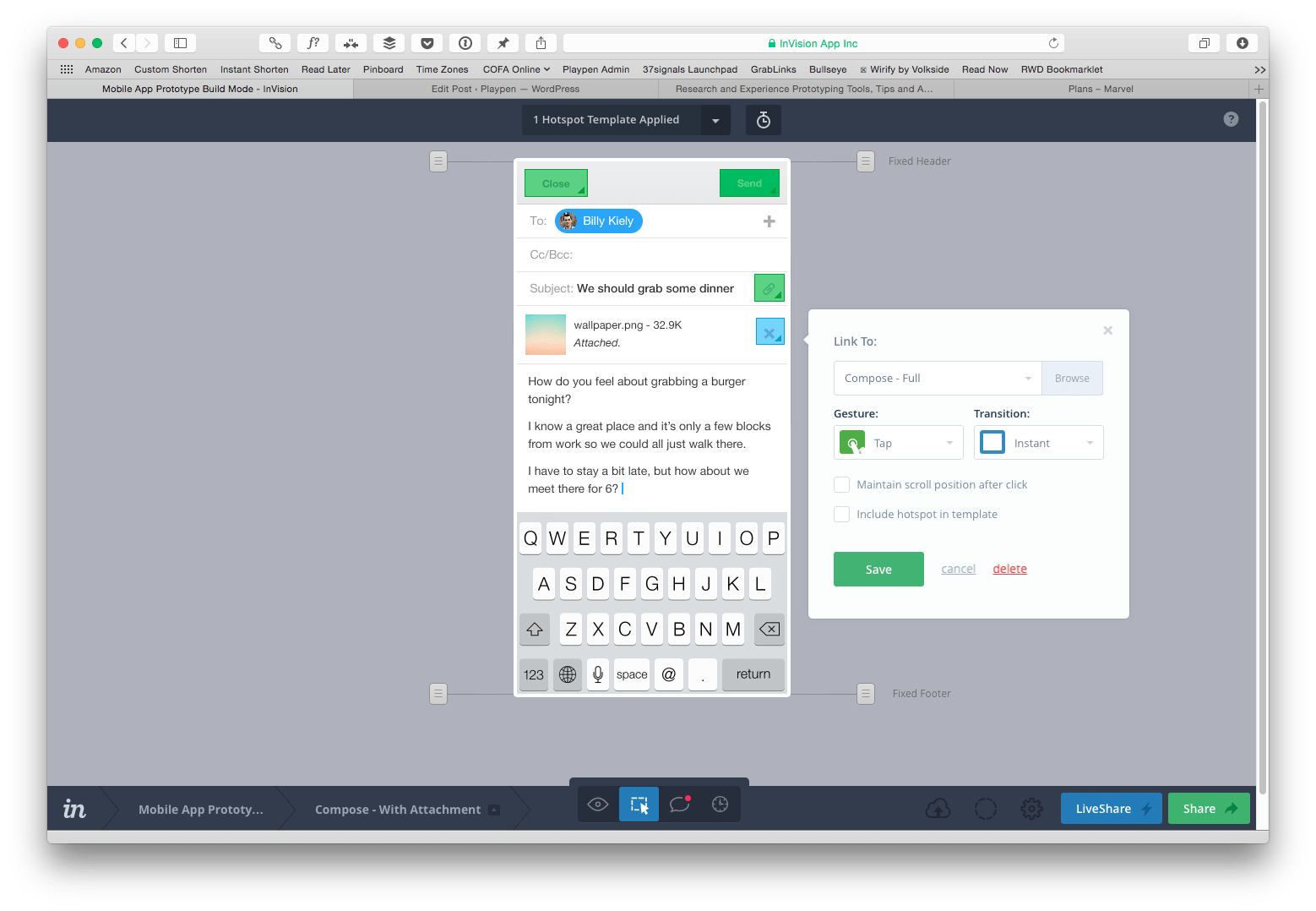
InVision

InVision’s web-based tool allows for rapid and easy prototyping. You “upload your designs and add hotspots to transform your static screens into clickable, interactive prototypes complete with gestures, transitions, and animations.”
It is extremely comprehensive, allowing for version control and feedback commenting, and several of my students have had great success using it to mock up very believable prototypes. The “export” is a URL, which is embeddable in a web page, but it also runs full-screen on mobile devices, so you can save it to your home screen and it feels like a real app.
Free for one project. Paid InVision plans include more projects, users and extra functionality.
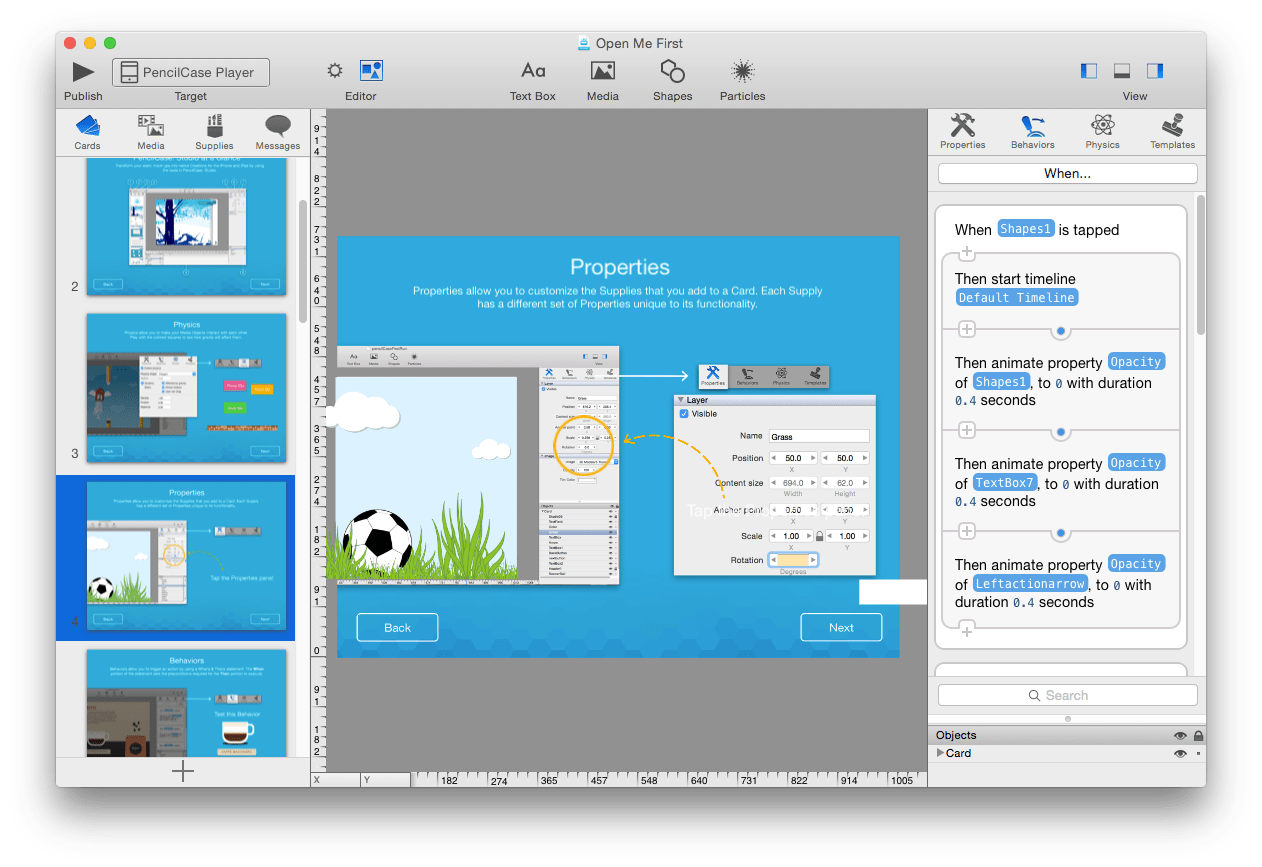
PencilCase

PencilCase “will provide everything you need to make fully interactive and native applications for the iPhone and iPad. Using the built-in Cards and Supplies, you can incorporate the features you expect to see in mobile apps, from menus to buttons to galleries.”
If you are a long time Mac user and remember Hypercard or are familiar with scripting in applications like Director and Flash, or even Automator or AppleScript, you’ll get the idea. You can publish to the iOS simulator or to their player app on an iOS device. Since these appear to be published to the cloud, you can share them with a link and password too.
Adobe Proto
Adobe Proto is was “a new Adobe Touch App, lets you create interactive wireframes and prototypes of websites and mobile apps on your tablet.” It has since been discontinued.
Codiqa
Codiqa is a paid online service that allows you to build mobile prototypes with real HTML5 elements, so you can be sure that what you end up delivering is actually workable.
Proto.io
Proto.io is another web-based prototyping tool for mobile applications. It’s also a paid for service, but there is a free plan that allows for one active project.
Principle
Principle is a Mac app that “makes it easy to create animated and interactive user interface designs. Whether you’re designing the flow of a multi-screen app, or new interactions and animations, Principle lets you create designs that look and feel amazing.”
I haven’t yet used this, but it looks like it might be a useful local tool to build quick mock-ups.
Other tools
PlaceIt by Breezi
PlaceIt by Breezi is a wonderful little web service that allows you to generation app screenshots in realistic environments. It’s basically a set of close-up images of people holding various mobile devices onto which you drop your screenshot. It then drops the image into the photo and sets the correct perspective for your screenshot.
Glyphish
If you need some icons, try Glyphish.
iMovie
iMovie is Apple’s consumer-level (read: amateur) video editing application, but it’s surprisingly powerful and pretty easy to use. It can eat up hard-disk space, because it’s not terribly efficient with your media library. However, it’s a great tool for putting together demo videos or putting together the results of observation research, interview vox pops, etc.
LiveView Screencaster
LiveView Screencaster allows you to send a portion of your computer screen to an iOS device for easy simulation of an app. Can be set so that touches on the iOS device are passed through as mouse clicks on the computer. This means you can prototype in Flash, HTML, clickable PDFs, Keynote (or Powerpoint, if you’re desperate), etc. and “play” it on an iOS device. Needs a normal WiFi connection – HLSU’s set-up doesn’t work, but you can run it by creating your own WiFi network with a laptop. Amazingly, it’s free.
Omnigraffle
Omnigraffle is the best wireframing tool around (although in many cases Keynote will do the job). It allows for sophisticated templating and has a number of other tools for building flowcharts, site maps, and all sorts. I love it because of its smart guides. It’s everything Illustrator fails at being in terms of ease-of-use. There are a bunch of different templates for it over at Graffletopia, which also give you the ability to create interactive wifreframes of iOS, web and other apps. You can export in a wide range of formats, including clickable PDFs (i.e., PDFs that have internal links between pages). The formats include:
- OmniGraffle document — an OmniGraffle document. You can make the file read-only (not editable), and you can choose to include linked images in the file so that they show up properly on someone else’s computer.
- PDF vector image
- TIFF bitmap image — This format supports transparency.
- PNG bitmap image — This format uses lossless compression to retain the details of an image while decreasing its file size. It supports transparency.
- JPEG bitmap image
- EPS vector image
- HTML image map — A hypertext file and a JPEG, PNG, or GIF image. URL actions in the original OmniGraffle document are coded into the image map as links so that the image can be clicked to follow them.
- OmniOutliner 3 — Represent the diagram as a text outline, using the connection lines between shapes to create a hierarchy.
- SVG vector drawing — An open internet standard that uses XML.
- PICT vector image — A legacy Macintosh graphics format.
- Photoshop image — File format for the popular image-editing application.
- BMP bitmap image — A legacy graphics format.
- OmniGraffle Diagram Style, OmniGraffle Template, OmniGraffle Stencil — Resources for OmniGraffle.
- Visio XML document — The XML-based file format for the Microsoft diagramming application.
Wireframing resources online
If you’re really getting into wire framing (this post is really about experience prototyping) then check out Wireframes Magazine (yes, really) and I ♥ wireframes, which has some nice examples.
Hardware Prototyping
Arduino
If you want to get a bit more hardcore and start to put together some interactive hardware prototypes, then you can use the Arduino circuit board that comes in several flavours. It’s pretty inexpensive for what it does and you can create some very cool finished pieces with it (a lot of interactive artworks use them), but it’s great for building a convincing product prototype. It uses a version of the Processing programming language to run it (and Processing itself is worth checking out).
If you want to get started with Arduino, Massimo Banzi’s book Getting Started With Arduino is a good place to, er, get started.
Tom Igoe’s Making Things Talk is good too.
ThingM
ThingM have a growing number of products for quick prototyping. Most famous is their BlinkM, a programmable USB led. Sounds simple, but it’s useful for a lot of passive notification systems, such as blinking certain rates or colours based on data (tweets, server states, etc.). I haven’t used them myself, but I like the idea of things like that that are more subtle rather than devices beeping and talking.
WunderBar
The WunderBar is “the easiest way to start developing apps for the Internet of Things - without needing to learn about hardware.” It consists of six smart modules. Three provide sensors to monitor temperature, proximity, light, colour, humidity, and movement. A fourth helps you control your home entertainment system with an infra-red transmitter. The last two will be chosen by those backing their crowdfunding project.
It is easiest to get a sense of what it does through the demo video, but essentially it’s a circuit board of modules that you break of into individual ones. When a sensor is triggered, it relays it through relayr’s system and you can tap into it with your app.
Audio, Interview and Transcription Tools
Skype
Of course everyone knows Skype, the free video chatting application with the worst interface in the world. Now that Microsoft own it, they’re ensuring that the interface and quality only get worse. However, most people have it, so like the wailing horror that is Microsoft Office, its ubiquity trumps quality. Let’s hope Apple’s Facetime (which is also pretty idiosyncratic) helps put a dent in Skype’s world.
Anyway, you can use Skype to prototype all sorts of interactions, such as call-centre experiences, etc. Skype allows you to view other people’s screens or let them view yours (Apple’s iChat and Screen Sharing is better for this, but there are other Remote Desktop Protocol apps that enable control of remote computers too). This means you can also do testing of website mockups, etc. remotely, without having to actually build the website or app.
iChat
iChat is Apple’s video chat application that came before Facetime. It’s quality is much better than Skype, which isn’t difficult to achieve. It also connects nicely to Garageband if you are trying to record conversations, which is easily done in iChat. The downside? Only people (you know, the good-looking ones) with a Mac have it.
Facetime
Facetime is Apple’s newer video chat app that shipped with Lion and is also on iOS, so you can video chat with people on their iPhones and iPads. The quality is pretty good, but most people seem to struggle to get their Apple ID and all that jazz set up. You can’t record calls directly either.
Call Recorder
Ecamm’s Call Recorder is a plug-in for Skype that allows you to easily record audio or video calls on Skype. Of course, the remote site of the call is subject to Skype’s call quality (i.e., not good), but Ecamm also provide some tools to split the saved files into separate tracks, your side of the conversation and the remote side. iChat does this better in conjunction with Garageband, but that’s a very Mac-only and rather heavy-duty setup.
Skype’s lack of quality is fine for research, but pretty awful if you need to present anything or if you’re trying to do an interview that will be a podcast. You can clean up things a bit in applications like Garageband or Sound Studio, but the golden rule is “rubbish in, rubbish out.” It’s impossible to add fidelity that was never there in the first place.
Tip: If you want good quality from both sides, ask the person you are calling to record their side of the call – either with another device and mic, or with Call Recorder or separate audio recording app. You will do the same on your side of the call. Afterwards, ask the interviewee to send you the audio file (or video, but it will be big) or to drop it into a Dropbox folder. Then you can use Garageband, Sound Studio, iMovie or another, more professional tool like Pro Tools, Final Cut, etc. to import the two tracks and export as a single mixed audio/video file. The quality will be high because you’ve got local audio recordings from both sides and not Skype’s munged versions.
Piezo and Fission
Piezo is a little app from Rogue Amoeba that allows you to record any audio source on the Mac. So whatever app you are using for interviews, etc., you can record it. You can also record any other audio streams. Rogue Amoeba also make a nice little audio editing apple called Fission, which is an alternative to Sound Studio.
Sound Studio
Sound Studio is an audio editing application that has pretty good features, but is still pretty simple. If you don’t want to pay for an audio editing app and you are on a Mac, you can always use Garageband, but Garageband isn’t quite so quick and easy.
Garageband
Garageband is Apple’s audio and music recording and creation tool. It’s usually installed on most new Macs and is really intended to create music with, although you can do some audio editing for things like Podcasts in it. It might be useful for preparing some AV material for a prototype or for a slideshow/demo movie, but the real benefit for interviews is that you can use it to record iChat interviews and it records everything automagically across two tracks. This means you can apply filters and effects (useful for dealing with noise and bad connections) on each side of the conversation individually.
F5 Audio Transcription Tool
F5 Audio Transcription Tool is a free tool for Mac and Windows that can load a media file (audio, video) into a basic text editor. Here you also have keyboard shortcuts to start/stop the playback, adjust the speed, skip back or forth a number of seconds and add timestamps into your transcriptions. You can even add a USB foot pedal if you really want to go for it.
Books
Sketching User Experiences
Sketching User Experiences: Getting the Design Right and the Right Design by Bill Buxton is considered a classic, although it’s not that old (2007). I don’t know where my copy is anymore, but here are the key points of what it contains from the Amazon.com blurb:
-
Covers sketching and early prototyping design methods suitable for dynamic product capabilities: cell phones that communicate with each other and other embedded systems, “smart” appliances, and things you only imagine in your dreams;
-
Thorough coverage of the design sketching method which helps easily build experience prototypes-without the effort of engineering prototypes which are difficult to abandon;
-
Reaches out to a range of designers, including user interface designers, industrial designers, software engineers, usability engineers, product managers, and others;
-
Full of case studies, examples, exercises, and projects, and access to video clips that demonstrate the principles and methods.
Prototyping - A practitioner’s guide
Prototyping - A practitioner’s guide by Todd Zaki Warfel does what it says on the cover. It’s a guide for creating (mainly) Web and screen-based interaction design prototypes. The tools and techniques will serve you well for many situations and Todd goes into more depth about the ones I’ve described above. It gets my vote for including “flat dental tape” in his suggestions for paper prototyping.
Papers and Links
Stephen Meszaros has an excellent list of prototyping tools.
Dan Perkel, a design researcher at IDEO, has posted an excellent list of digital tools for design resesarch.
nForm’s User experience trading cards are an excellent resource of different research and design methods for Customer Research, Information Architecture, Interaction Design, Usability and User Experience.
Whitney Hess has a great post on How to Conduct Yourself While Conducting Interviews and another called My Best Advice for Conducting User Interviews
Johan Blomkvist (@hellibop) has written his PhD on service design prototyping and sent me some links to papers he has co-authored on the subject:
A Service Walkthrough in Astrid Lindgren’s Footsteps
Service walkthroughs to support service development
Existing Prototyping Perspectives: Considerations for service design
plus How do you make your service tangible from Huddle Spaces.