
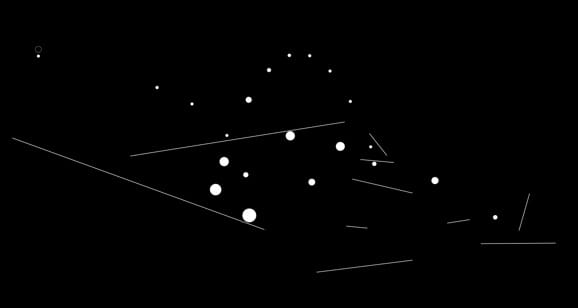
Josh Nimoy has made a version of his (unpleasantly named) Ball Droppings piece for Google’s Chrome Experiments site. Simple and addictive, you basically draw lines and adjust the dropping rate to set the balls in bouncy, musical motion. The Javascript version doesn’t work in Safari (sigh), but Firefox on the Mac does the job.
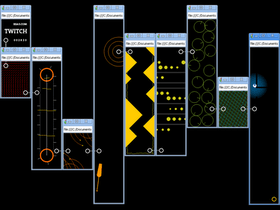
The whole Chrome Experiments site is worth poking around – there are some nice interactive toys there. Casey Reas’ Twitch is a fun set of little challenges that move from browser window to browser window:

Christoph Résigné’s Amiga Workbench Emulator is ridiculous, but very well done too.
Browser Ball is a ball that you can throw around different browser windows. Its author, Mark Mahoney asks, “If I tell you it’s less lame than it sounds, will you give it a shot?” It is, indeed, less lame than it sounds and strangely compelling (though it send my CPU crazy).
There are plenty more of these little experiments with the technology. It will be great to see if Google Chrome is actually any good once it comes to the Mac (I haven’t tried it in BootCamp yet), but many of these experiments work in other browsers.
Exploring these ideas will, no doubt, lead to some interesting applications, but they’re fun in their own right too, so take them in that spirit. The comments say it all:
By Bill the non computer geek on April 01, 2009
Saw the demo. So just what does this do? I see a ball bouncing to different windows……so?
By sam on April 29, 2009
you shouldnt be here
(Thanks to Rachel for the heads up).